1.Node.js 下载

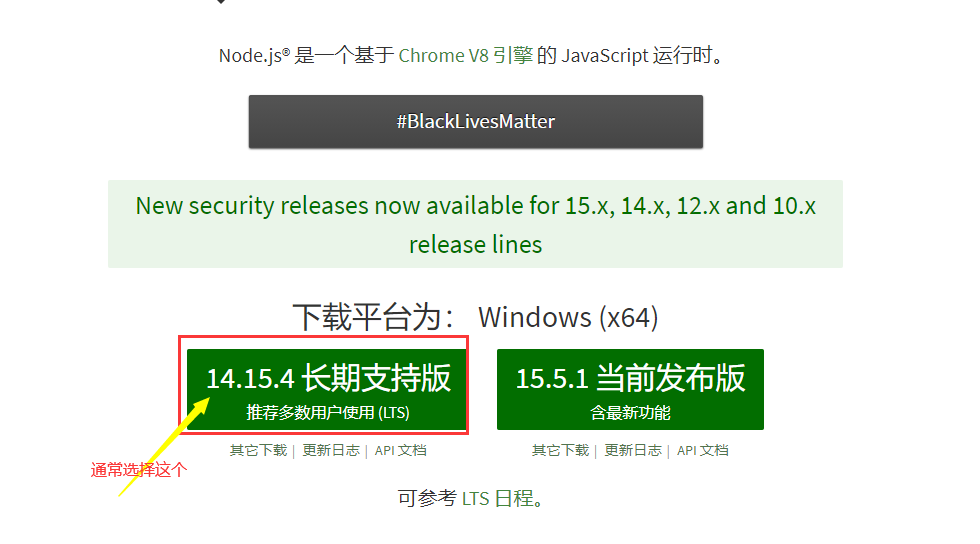
这里我选择的是稳定版的。如果要下载其他版本的点击下面的Other Downloads页面去选择下载。
2.Node.js安装
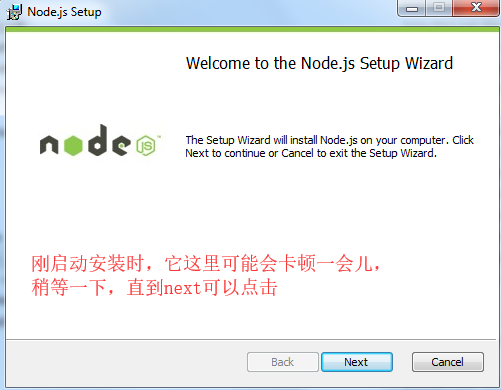
由于我下载的安装版,即.msi文件(这种方式可以不用配置环境变量),直接点击运行就可以开始安装了。
点击next进入下一步

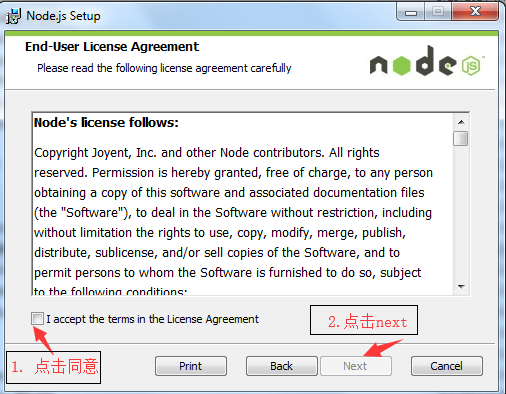
勾选接受协议选项,点击 next(下一步) 按钮 :

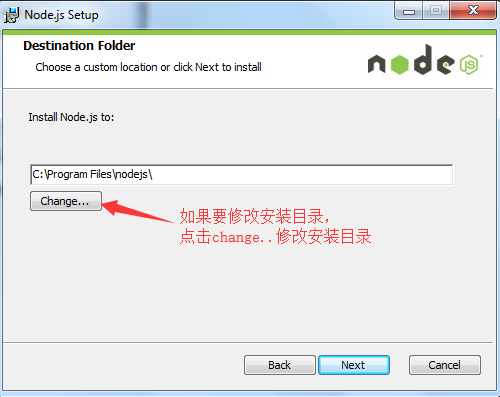
安装目录设置,默认的为 “C:\Program Files\nodejs" , 你可以修改目录,并点击 next(下一步):

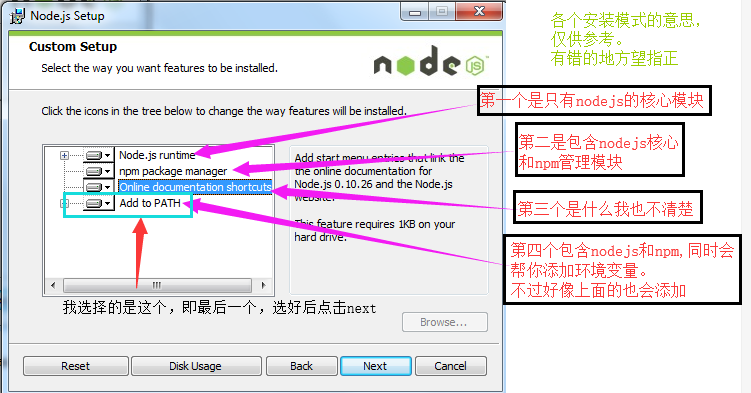
安装模式选择,我选择的是最后一个。

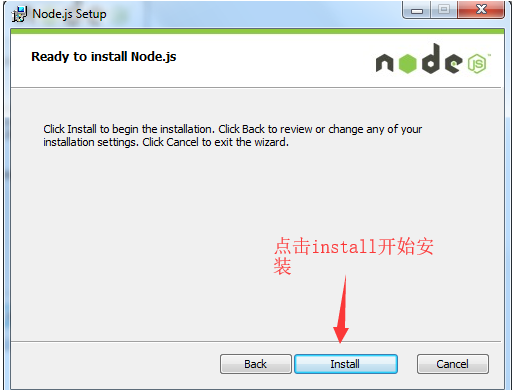
说明:添加环境变量后你可以直接在cmd命令行窗口中使用相关的node命令,非常的方便。点击install按钮开始安装

等待安装完成

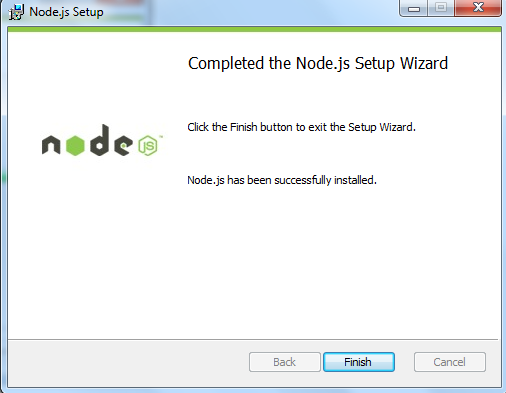
安装完成,点击finish按钮完成安装

现在Node.js就安装完成了,可以用如下命令进行验证;查看安装的版本
node --version注意:新版的Node.js已自带npm,安装Node.js时会一起安装
3.Node.js配置
主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径;在执行全局安装语句时,会默认的将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占用你的C盘空间。
在你想放的路径下创建global和cache这个2个文件夹;名称随意英文就好。(我的是放在nodejs的安装目录下的)。创建好后在cmd命令行中输入如下命令:
#设置安装模块目录
npm config set prefix "D:\dev\nodejs\global"
#设置缓存目录
npm config set cache "D:\dev\nodejs\cache"下面开始设置环境变量:
- 打开环境变量配置:
“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”- 在【系统变量】下新建【NODE_PATH】,输入刚才创建保存安装的模块的文件夹目录
D:\dev\nodejs\global\models- 将【用户变量】下的【Path】安装nodejs时自动配置的路径修改为刚刚创建的文件夹路径
D:\dev\nodejs\global- 测试是否配置成功;我们安装一个常用的web模块做为测试:
npm install express -g- 设置淘宝nodes镜像,提升下载速度
npm config set registry https://registry.npmmirror.com/- 升级npm版本
npm install -g npm




