我们通常在开发完自己的接口后,都会测试一下,常用的工具就是Postman。下面将向你介绍Postman基本的使用,让你快速入门。
注意:下面的是基于postman 9.14.0 版本进行的操作,不同版本的功能入口可能会有区别。
本文参考:
- 官方文档
- https://zhuanlan.zhihu.com/p/368110569
- https://blog.csdn.net/testdeveloper/article/details/80712273
- https://www.kancloud.cn/ncymkj/development_document/2098443
- https://blog.csdn.net/weixin_39646831/article/details/110564071
下载安装Postman
软件安装这里不做过多的说明,直接到Postman的官网上去下载即可:https://www.postman.com/downloads/ ;之后直接安装即可无特殊的说明。
打开软件后会让你登录,直接跳过即可;当然你也可以去注册一个账号登录。

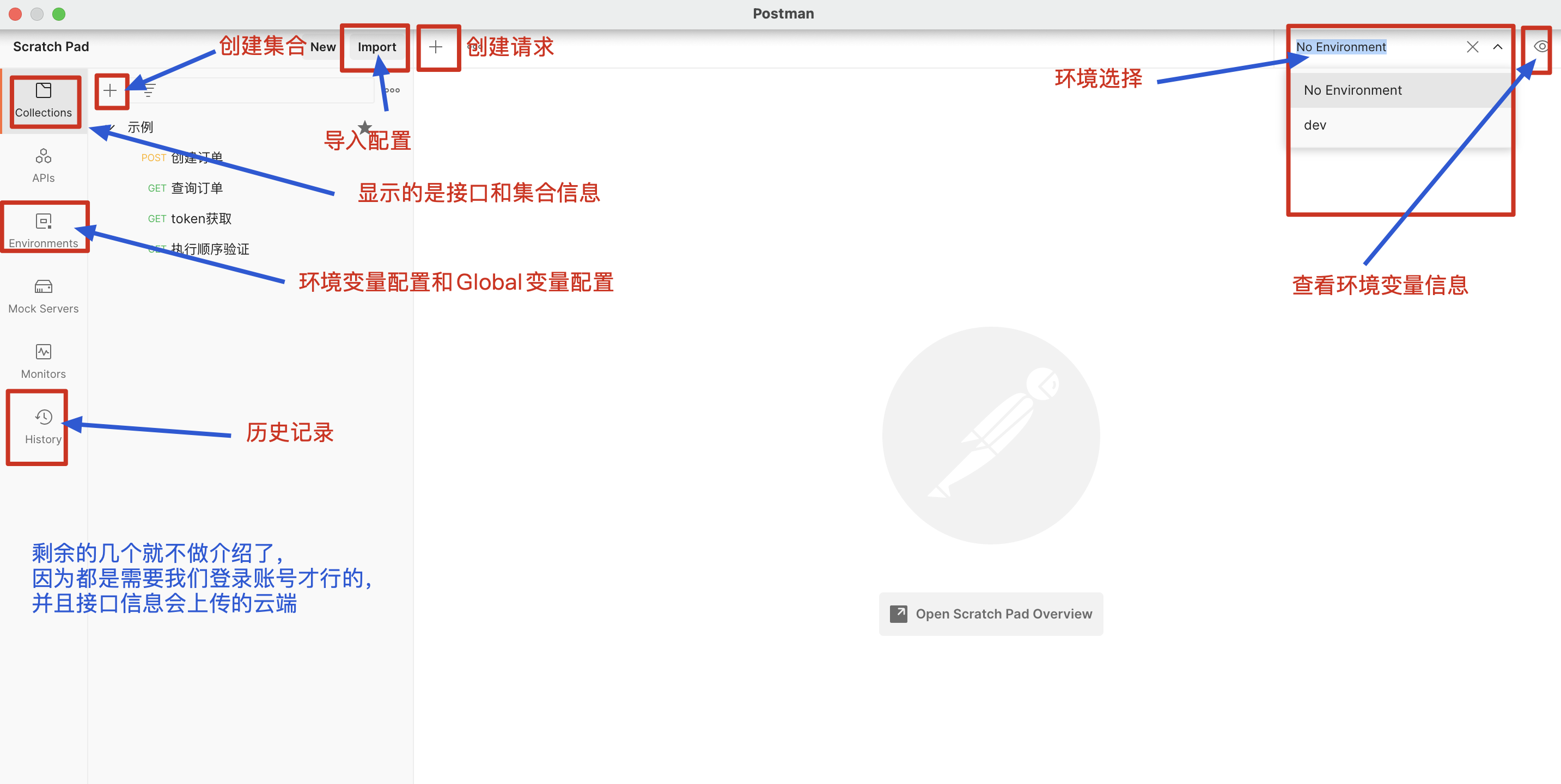
Postman使用说明
下面通过几个示例来快速让你了解Postman的基本使用。
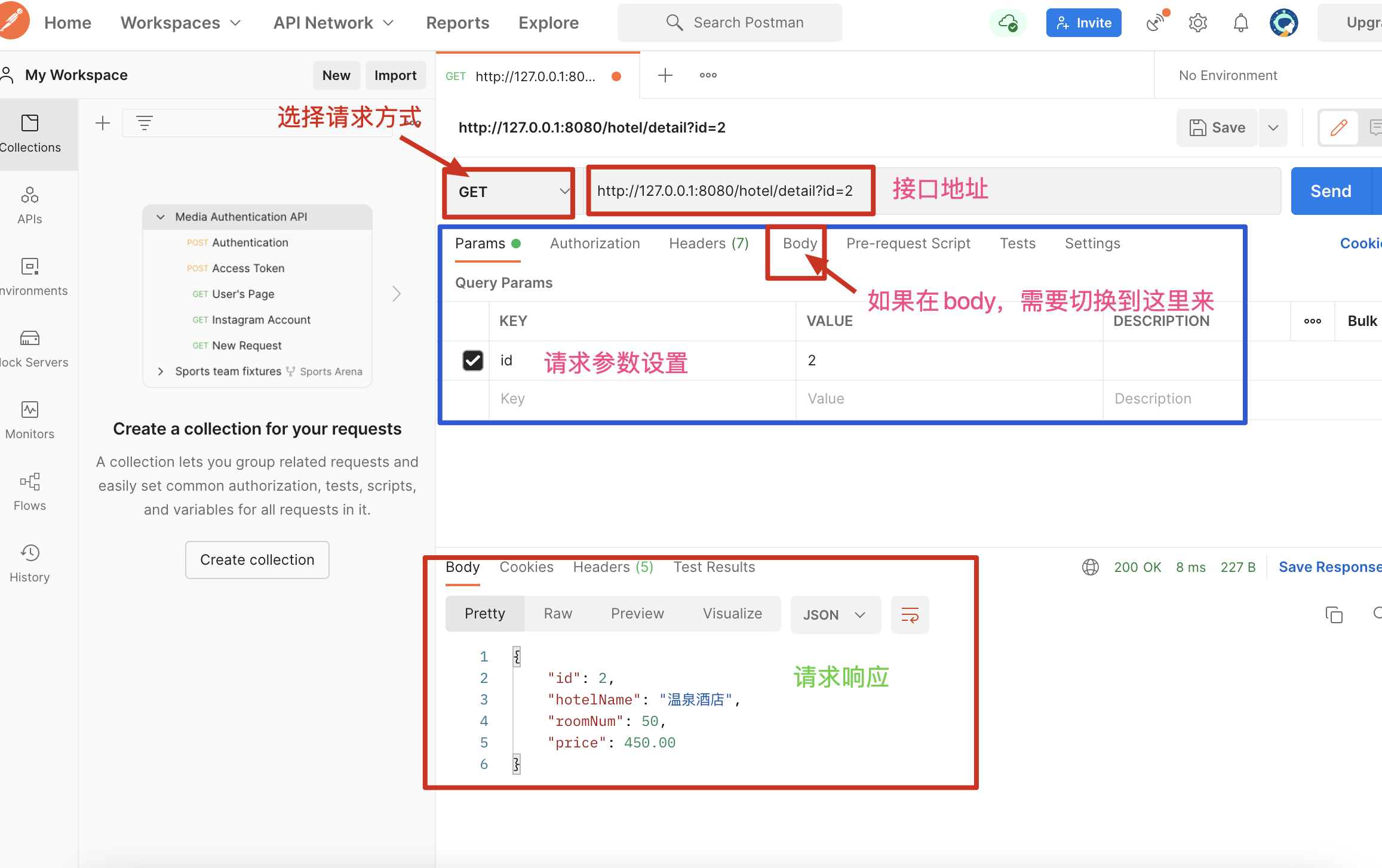
简单请求
请求的示例

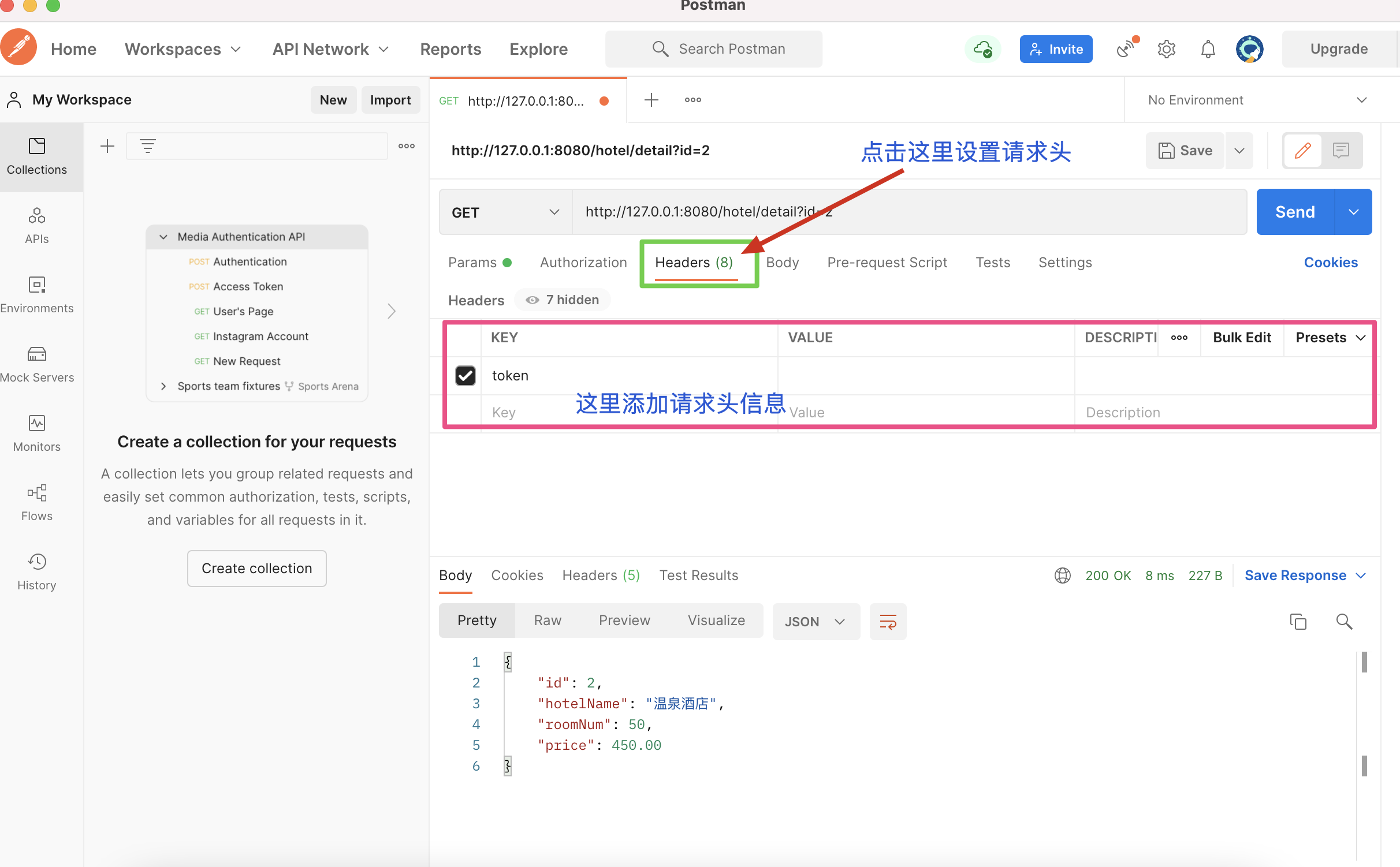
添加请求头header
当我们的接口需要在请求头添加参数时(比如token就放在请求头里面的),postman依然支持添加

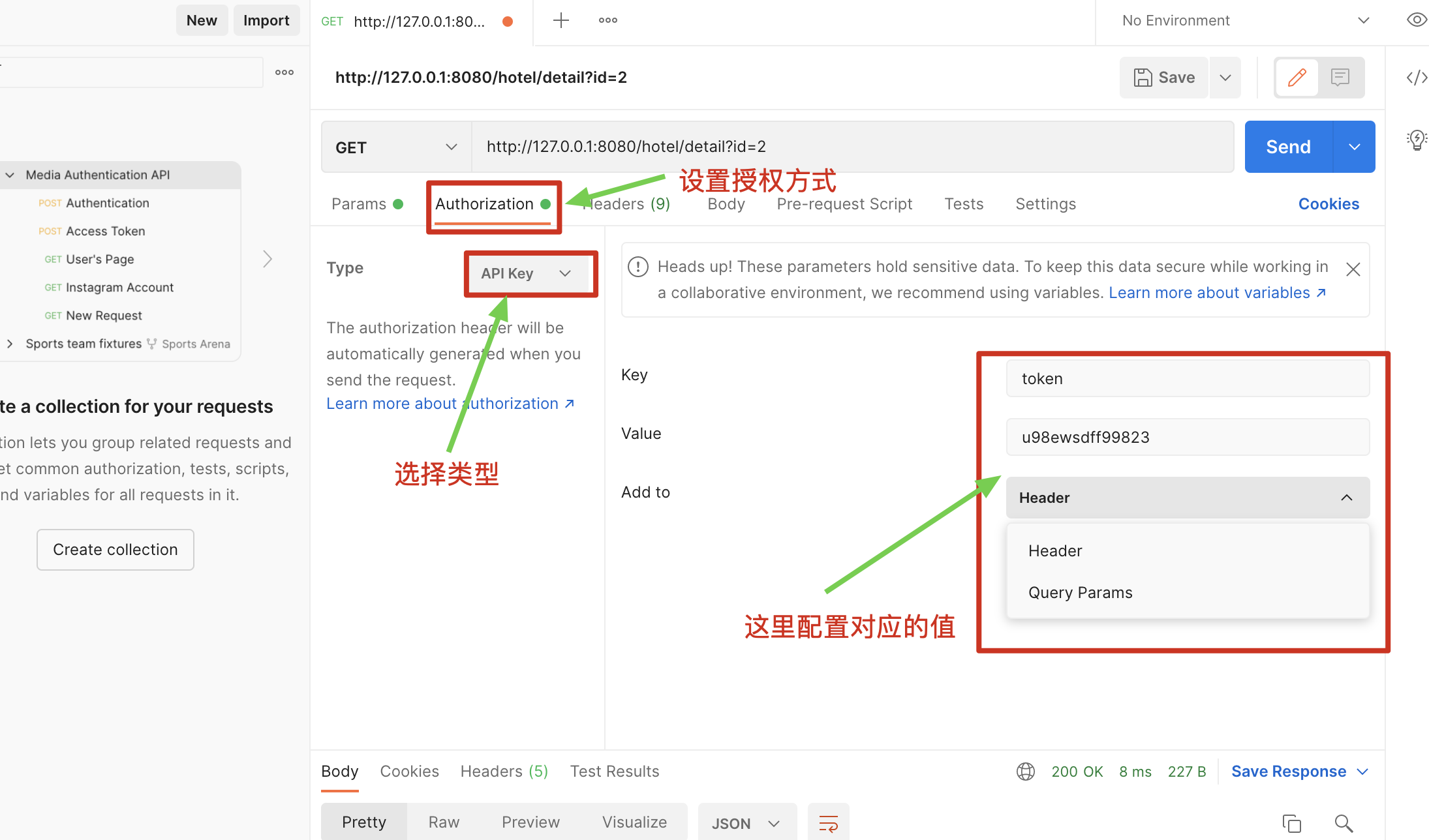
通常我们的接口都会有一个权限验证,因此postman也为此设计了相关功能;比如我们的接口需要在头部放置一个名为token的标识,可以点击Authorization 标签进行设置。

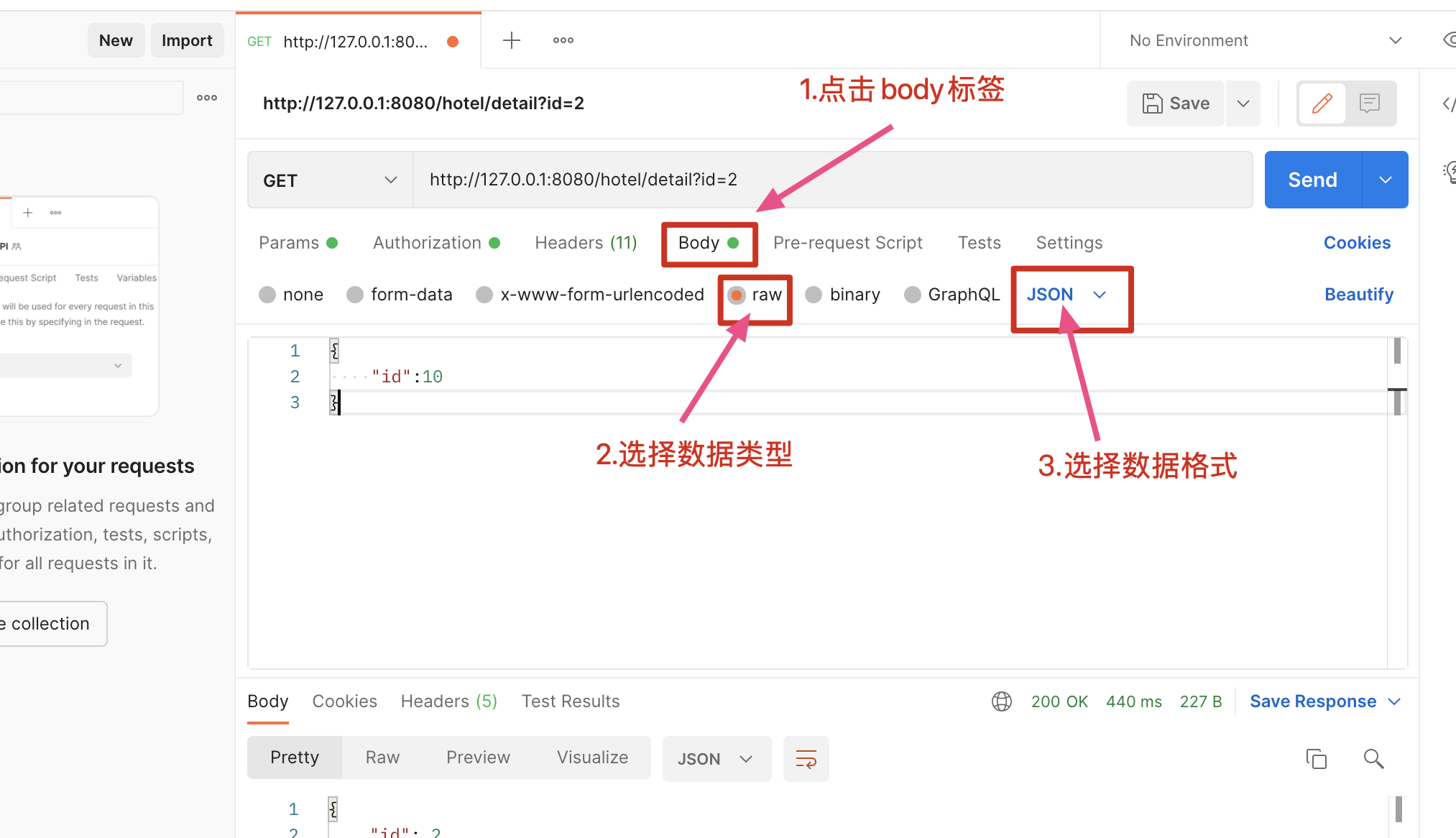
请求体body设置
对于post请求,我们通常是将请求参数以JSON格式放置于body中的,下面是示例

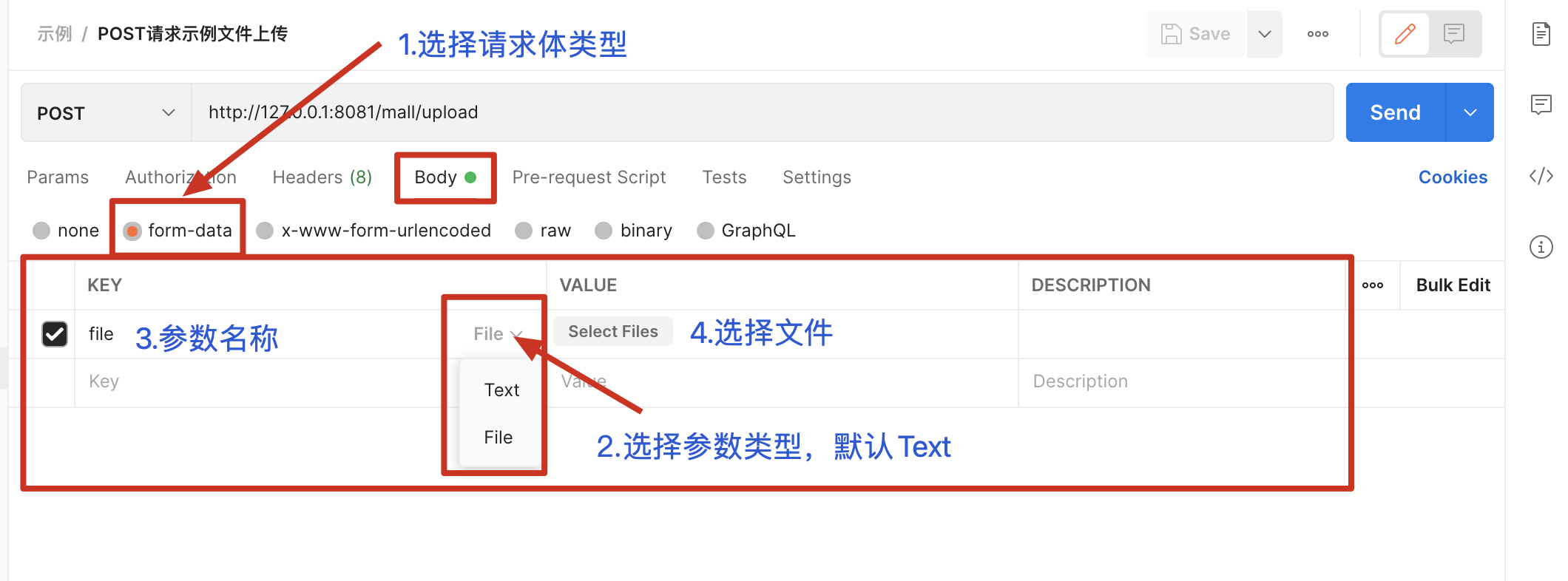
文件上传请求体设置
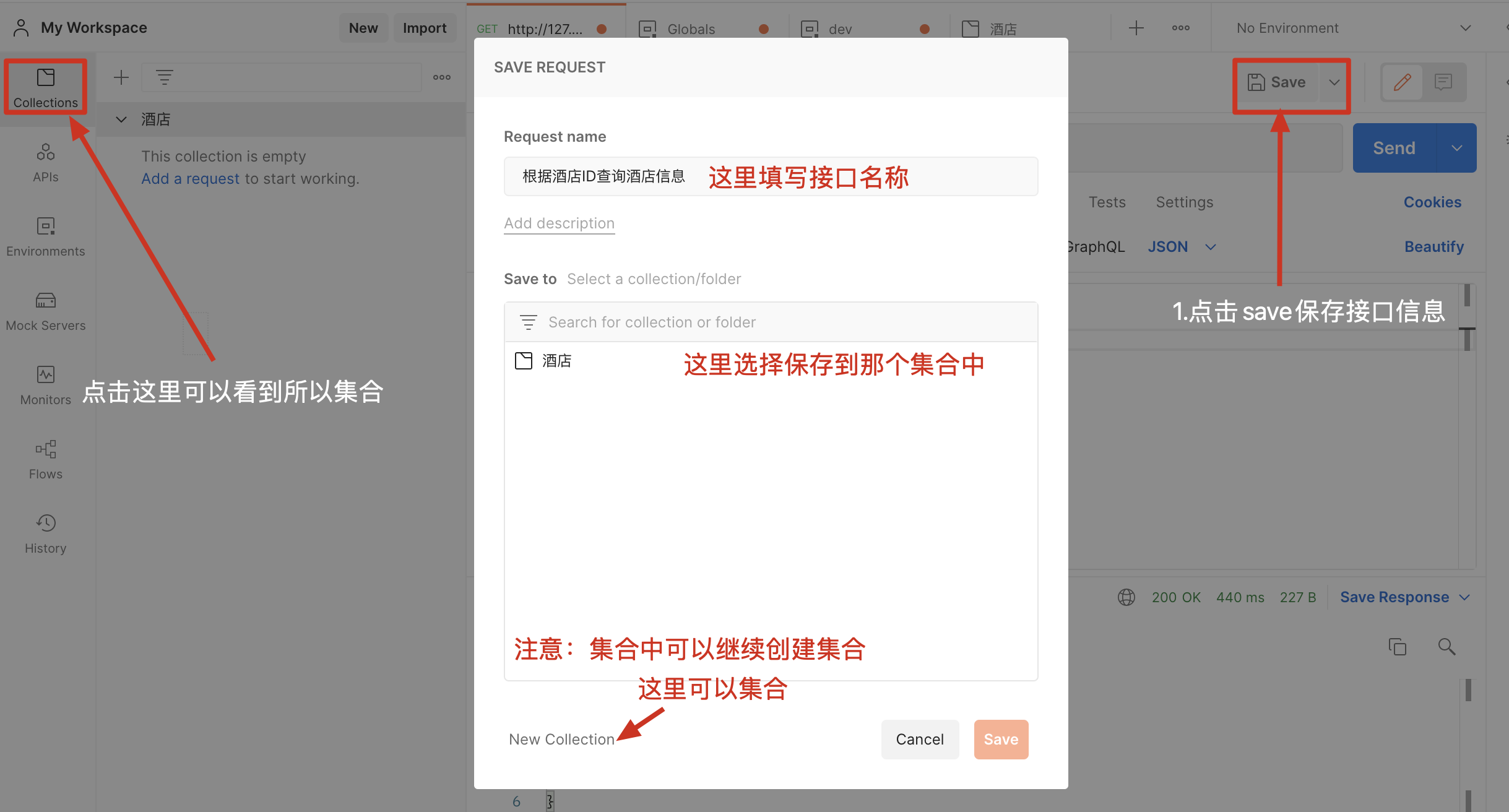
保存接口和接口集合的创建
我们接口测试完后,后面可能也会再次使用,因此需要将其保存下来;至于接口集合就是将多个接口放到一个集合下面,这样方便我们以后使用postman的runner进行多个接口测试。

变量
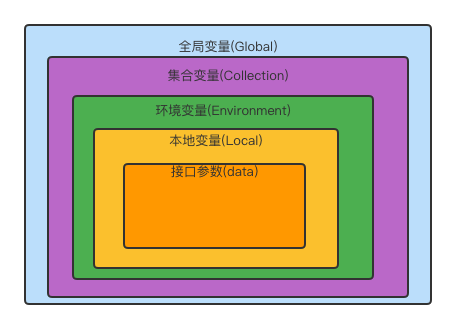
postman中变量分为内置变量(动态变量)、全局变量、环境变量、集合变量、接口对象;这些变量使得Postman的接口测试能力得到很大的增强。下面我们通过一张图让你快速了解变量的作用域大小。
创建环境和全局变量值
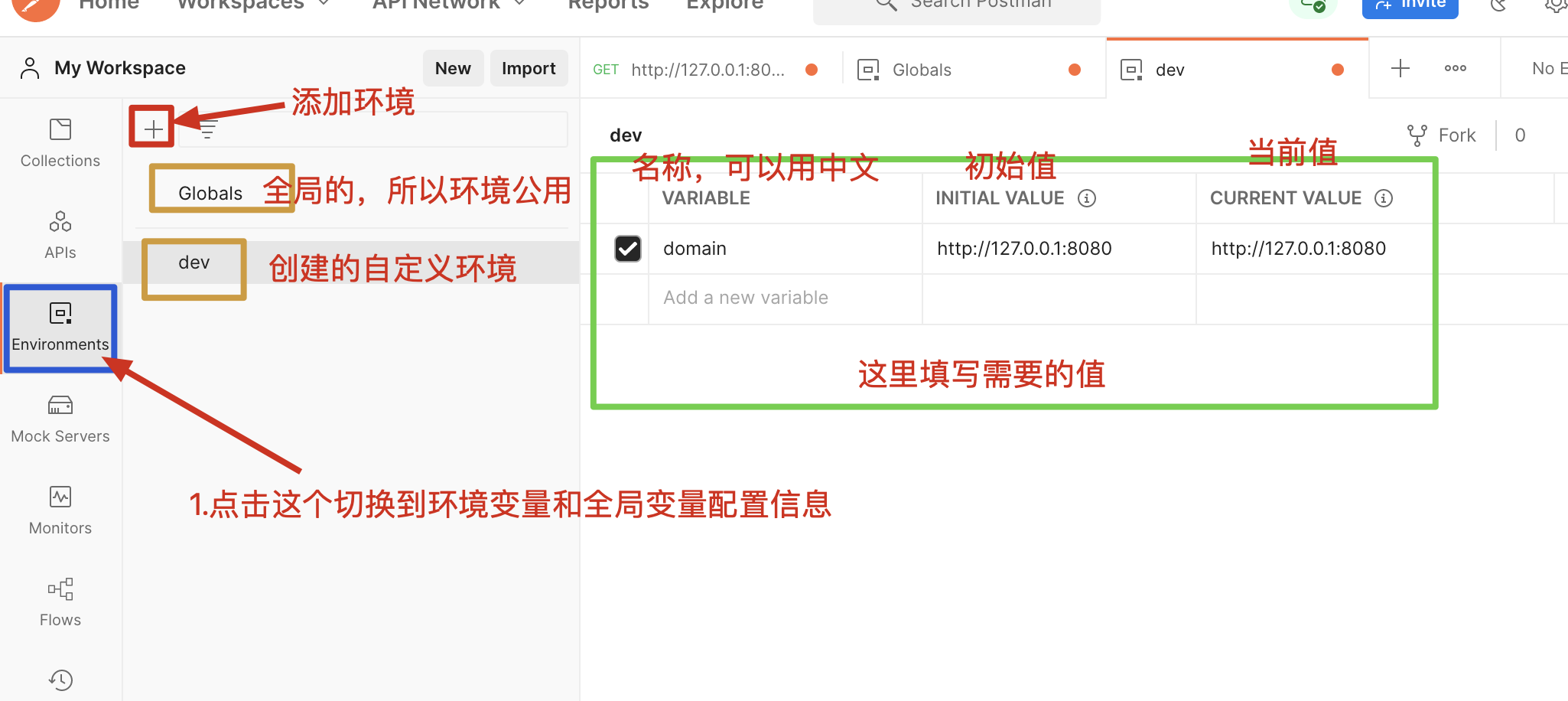
当我们有多个环境时,各个环境的部分配置是不一样的,因此需要区分;同时有些参数是各个接口共有的(比如token认证信息);这些就是我们需要用到的。下面的示例中我们将接口域名统一配置的环境变量中,并做个接口自动设置token的操作。

上面示例中创建了一个名为dev的环境,然后再该环境里面添加了一个domain的域名地址;同时在Globals里面添加了一个名为token的值(以便下面我们做自动设置token使用)
注意:记住点击右上角的保存按钮
接口自动设置token
我们在上面设置了环境和全局变量,下面就在接口中使用这些变量。postman中使用变量的语法和Vue的很像,使用2个大括号包裹:{{变量名称}} 。
动态变量需要额外加一个美元符号:{{$变量名称}}
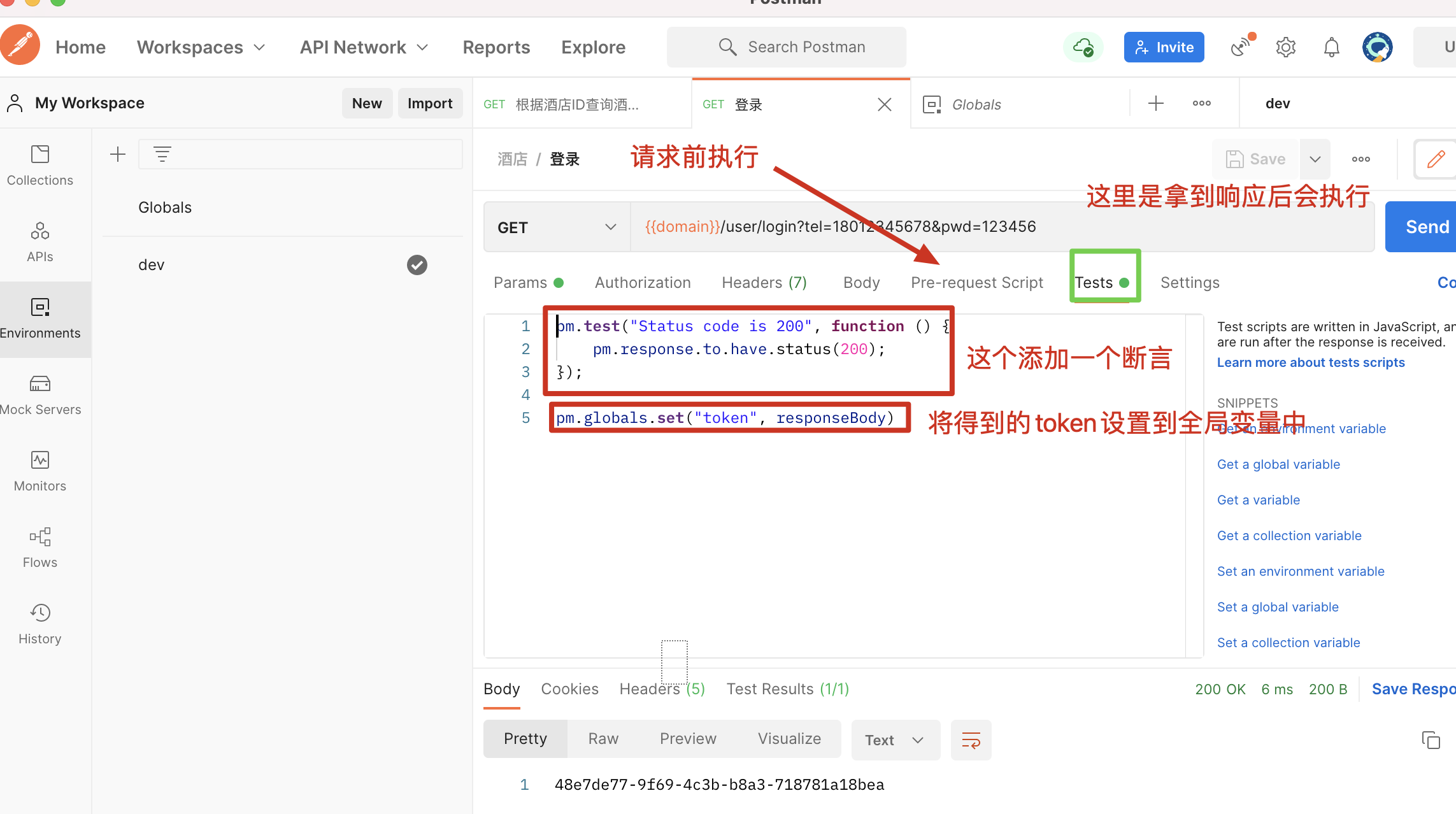
我们要实现这个自动设置token的功能就需要借助postman提供的功能,分别是Pre-request Script (前置函数:在请求前执行,可以设置请求参数) 和 Tests (后置函数:在拿到响应后执行,postman本意是用来做接口响应数据的测试验证的); 里面支持js代码。
- token获取的接口

在Tests 中添加如下代码,将获取到的token设置到Globals中。
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
// 将返回的token 设置到Globals中
pm.globals.set("token", responseBody)可以点击右上角的眼睛图标,查看当前环境和Globals中的值
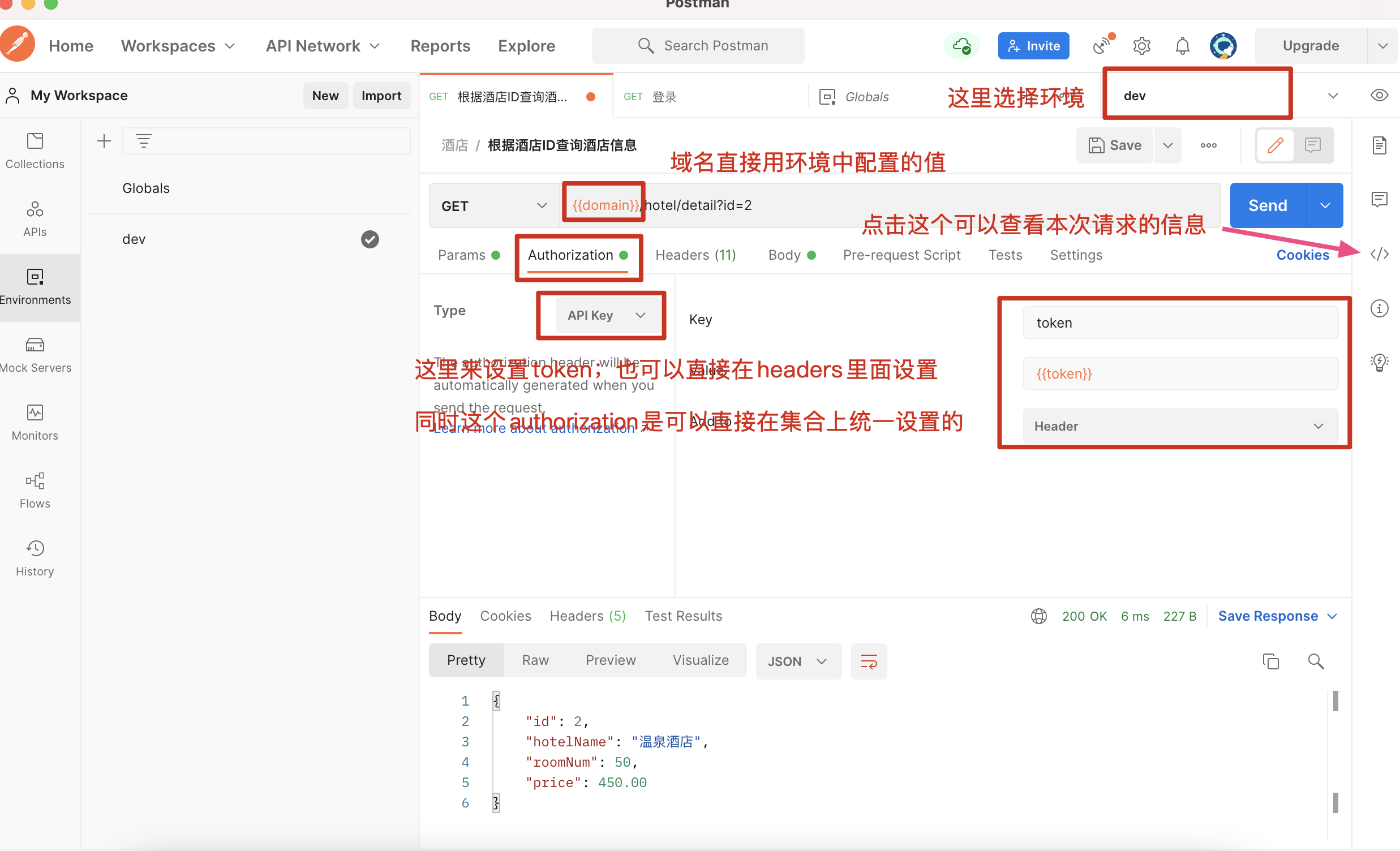
- 普通接口设置token

在普通接口中直接使用该变量即可
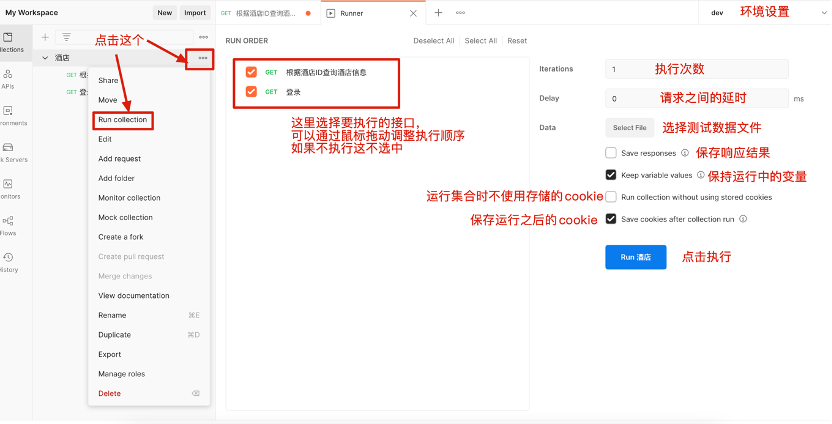
使用Runner执行多个接口
当我们需要一次性进行多个接口的运行,此时就可以使用Runner了。在集合上点击那3个点的地方选择 run collection 。可以根据需要,调整接口顺序,待会在执行的时候会安装界面上显示的顺序依次执行。

注意如果使用数据文件进行测试,以JSON文件为例,其格式如下(即postman每次读取一行数据,数据名称最后一致,否则将不能识别):
[
{"hotelName": "酒店名称001","roomNum": 1,"price": 100},
{"hotelName": "酒店名称001","roomNum": 1,"price": 100}
]注意接口中就需要使用变量来赋值了。同时我们也可以通过
Pre-request Script和Tests配合实现接口之间的关联性测试。这里需要说明的是Postman是不能做并发压力测试的,一个Runner它是串行执行的。若需要做压力测试请使用 JMeter
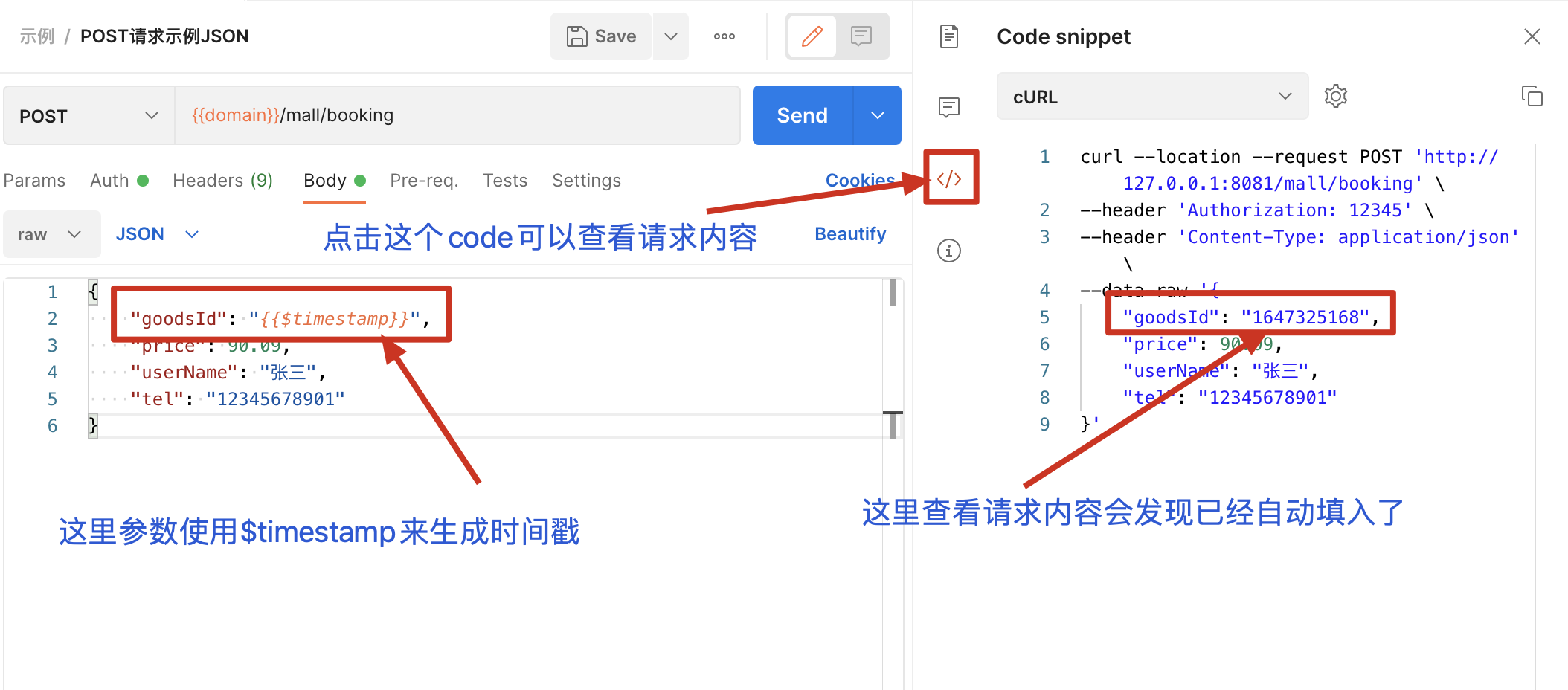
动态变量
动态变量一般是用来生成参数的;作用域只在当前接口参数中生效。动态变量通过 {{$变量名}} 来使用。
| 变量名称 | 描述 | 例子 |
|---|---|---|
| $timestamp | 当前UNIX时间戳(以秒为单位) | 1647326175 |
| $randomUUID | 随机的36个字符的UUID | 2768b2ea-bb0b-4cb4-bb68-d1f6e8016395 |
| $randomAlphaNumeric | 随机字母数字字符 | 1 |
| $randomBoolean | 随机布尔值(true/false) | true |
| $randomInt | 1 至1000之间的随机整数 | 200 |
| $randomUserName | 随机用户名 | Jules_Kreiger35 |
| $randomPhoneNumber | 随机的10位数电话号码 | 423-310-1317 |
| $randomPrice | 100.00至999.00之间的随机价格 | 99.99 |
更多请查阅官网:https://learning.postman.com/docs/writing-scripts/script-references/variables-list/
函数
pm发起请求
发送GET请求
var domain = pm.environment.get("domain")
// 发送请求
pm.sendRequest(domain+"/demo/token", function(err, response){
if(response.code==200){
// 将返回结果设置到环境变量中
pm.environment.set("token", response.text())
}else{
console.log(response)
console.log(err)
}
})发送POST请求
// 请求参数
pm.sendRequest({
url: 'http://127.0.0.1/mall/inValue',
method: 'POST',
header: 'key1:value1',
body: {
mode: 'raw',
raw: JSON.stringify({ key: 'value' })
}
}, function(err, response){
// 处理响应
})Pre-request Script 和 Tests 中常用函数
pm对象包含与正在执行的脚本有关的所有信息,并允许访问正在发送的请求的副本或接受到的响应,它还允许获取和设置环境变量和全局变量
// 获取一个环境变量
pm.environment.get("variable_key");
// 获取一个全局变量
pm.globals.get("variable_key");
// 获取一个变量
pm.variables.get("variable_key");
// 获取一个集合变量
pm.collectionVariables.get("variable_key");
// 设置一个环境变量
pm.environment.set("variable_key", "variable_value");
// 设置一个全局变量
pm.globals.set("variable_key", "variable_value");
// 获取一个变量
pm.variables.set("variable_key", "variable_value");
// 获取一个集合变量
pm.collectionVariables.set("variable_key", "variable_value");
// 清除一个环境变量
pm.environment.unset("variable_key");
// 清除一个全局变量
pm.globals.unset("variable_key");
// 清除一个集合变量
pm.collectionVariables.unset("variable_key");引入自定义函数
由于postman并未直接提供引入第三方JS的配置,但是由于Pre-request Script 和 Tests 中支持JS脚本,因此我们可以基于eval函数来实现。具体的实现方案有如下2种:
方式1:将js代码直接设置到环境变量或者是全局变量中,然后直接取里面的值即可,代码如下:
// 加载js
eval(pm.globals.get("forgeJS"));
// 执行js
var now = new Date();
console.log(dateFormat(now, 'yyyy-MM-dd'))方式2:请求远程js,代码如下:
if (!pm.globals.has("forgeJS")) {
// 请求远程js
pm.sendRequest("http://127.0.0.1:8080/common.js",
(err, res) => {
if (res.code==200) {
// 加载js
eval(res.text());
// 将js设置到全局变量中
pm.globals.set("forgeJS", res.text());
// 执行js
var now = new Date();
console.log(dateFormat(now, 'yyyy-MM-dd'))
}
}
);
}else{
// 加载js
eval(pm.globals.get("forgeJS"));
// 执行js
var now = new Date();
console.log(dateFormat(now, 'yyyy-MM-dd'))
}CryptoJS加密函数使用示例
CryptoJS 里面包含封装了许多的加密函数,对于我们需要认证的接口通过它可以很好的实现。
CryptoJS使用之MD5生成签名
请求参数内容如下:
{
"merchant":"982902201376",
"amount": 100.01,
"timestamp":"{{timestamp}}",
"sign":"{{sign}}"
}前置脚本中生成时间戳和签名
// 拿到当前请求参数信息
var req = JSON.parse(pm.request.body.toString())
console.log(req)
// 通过 pm.variables.replaceIn 来调用内置的动态函数生成时间戳
var timestamp = pm.variables.replaceIn("{{$timestamp}}")
pm.variables.set("timestamp", timestamp)
// 从环境变量中获取变量
var salt = pm.environment.get("salt")
var str = "uid="+req.merchant+"&money="+req.amount+"×tamp="+timestamp+"&salt="+salt;
console.log("签名字符串:"+str)
// 通过md5生成加密
var sign = CryptoJS.MD5(str).toString()
console.log("签名:"+sign)
// 设置到接口变量中
pm.variables.set("sign", sign)CryptoJS使用之Base64
// 对字符串做base64编码
const encStr = CryptoJS.enc.Base64.stringify(CryptoJS.enc.Utf8.parse("待编码字符串"))
console.log(encStr)
// 对base64字符串做解码
CryptoJS.enc.Base64.parse(encStr).toString(CryptoJS.enc.Utf8)
console.log(encStr)CryptoJS使用之SHA256加密
const str = CryptoJS.SHA256('待加密字符串').toString()
console.log(str)CryptoJS使用之AES加解密
AES简单加解密
// 加密
var str1 = CryptoJS.AES.encrypt('待加密字符串', '秘钥').toString()
console.log(str1)
// 解密
var str2 = CryptoJS.AES.decrypt('待解密字符串', '秘钥').toString(CryptoJS.enc.Utf8)
console.log(str2)自定义AES加解密
const key = CryptoJS.enc.Utf8.parse("1234567890123456"); //十六位十六进制数作为密钥
const iv = CryptoJS.enc.Utf8.parse('1234567890123456'); //十六位十六进制数作为密钥偏移量
//解密方法
function Decrypt(word) {
let encryptedHexStr = CryptoJS.enc.Hex.parse(word);
let srcs = CryptoJS.enc.Base64.stringify(encryptedHexStr);
let decrypt = CryptoJS.AES.decrypt(srcs, key, { iv: iv, mode: CryptoJS.mode.CBC, padding: CryptoJS.pad.Pkcs7 });
let decryptedStr = decrypt.toString(CryptoJS.enc.Utf8);
return decryptedStr.toString();
}
//加密方法
function Encrypt(word) {
let srcs = CryptoJS.enc.Utf8.parse(word);
//mode就是加密模式,padding是填充。
let encrypted = CryptoJS.AES.encrypt(srcs, key, { iv: iv, mode: CryptoJS.mode.CBC, padding: CryptoJS.pad.Pkcs7 });
return encrypted.ciphertext.toString().toUpperCase();
}
const encryptStr = Encrypt("待加密字符串")
console.log(encryptStr)
const decryptStr = Decrypt(encryptStr)
console.log(decryptStr)



